Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Menu And Submenu Javascript
Size
You can set the size of the menu in pixels.
Animated Web Page Graphics
Ready to use button templates and submenus themes.
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
Website Menu Software
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Html Javascript Context Menu
Menu Template:
HTML Menu Bar |  |  |  |  |
Javascript Multi Level Tab Menu Tutorial
This menu is generated by Javascript Menu Builder.
Create your own menu now!

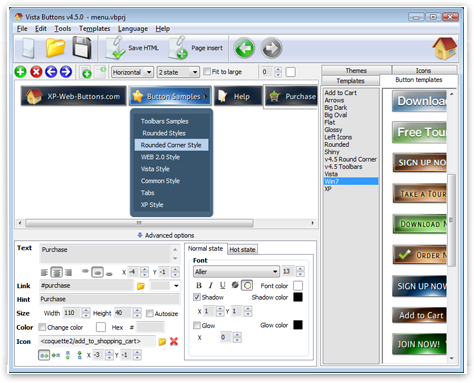
Javascript Multi Level Tab Menu Tutorial Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
- To create website buttons you should choose the number of buttons in menu. Let's take 5 for example. There is one default button already in the menu. So let's add four more buttons. To do it you should click "Add" button situated on the button builder Toolbar four times.

You'll see that there are 5 buttons now in the work area.

- Now it's time to define the menu's orientation. Let's say you want the menu to be vertical. To do it choose "Vertical" in Menu Orientation list on the button builder Toolbar.

After doing so the menu orientation will change to vertical.

- Choose the menu type. To change the menu type just select new type from the Menu Type list.

- Create both horizontal and vertical menus and submenus with any amount of menus on one page. Design menus absolutely based on CSS (Cascading Style Sheets). It is possible to apply the personal CSS styles for every elements of the menu. When the submenu is bigger than the visible page area, the size of submenu will be automatically decreased. To view all the submenu you should use scrollbars.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. " Floating Menu Tutorial
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- "..How can I set up Vista Buttons dreamweaver extension?"
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"