High Quality and Professional Results
You don't have to know HTML, JavaScript, CSS or any other coding languages to make multi-state rollover web buttons, professional cross-browser, search engine friendly DHTML menus. All you have to do is make some clicks and adjust buttons as you wish for them to appear. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!
Javascript Drop Down Menu Animation
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Tabbed Menu Examples
Size
You can set the size of the menu in pixels.
Create Rollover Button In Frontpage
Css Drop Down Menus
Create drop down menus based on css using Vista Buttons. Make various styles for each submenu item adjusting css styles.
Drop Up Menu Sample
Menu Template:
Rollover Web Buttons Rounded Toolbar DarkCreating Collapsable Menus In Javascript
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Creating Collapsable Menus In Javascript Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

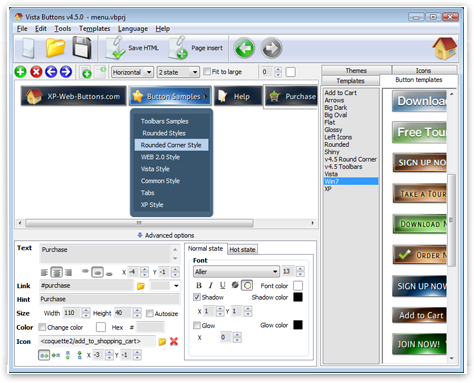
How to Use Javascript Menu Builder Menu Generator
Normal/Hot state of button images

"Normal state" and "Hot state" tabs define how submenu items respond to the mouse events. You can select text font, font size, font style (bold, italic, and underlined) and so on for each button state separately.
Button is in Normal state when the mouse cursor is not over the item.
Button is in Hot state when the mouse cursor is over the item.
Button is in Pressed state when it is clicked or pressed.
Items border color - set border color around each submenu's item.
Items background color - set background color for each submenu's item.

You can set different Items border color and Items background color for hot state.
- Double click on the one of the predefined buttons' and submenus templates to apply it to your menu When the submenu is larger than the visible area of the page the submenu will be automatically decreased. You can use scrollbar to see all submenu items Build menus completely based on Cascading Style Sheets. It is possible to appoint the individual CSS styles for separate elements of the menu.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?" Web Page Hover Codes
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- "..How can I set up Vista Buttons dreamweaver extension?"
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"