Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Web Buttons Look Like Page
Image Navigation
Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.
Button Start Menu DHTML
Cross Browser Menu
Full cross-browser compatibility including IE, Netscape, Mozilla, Opera, Firefox, Konqueror and Safari
Collapsible Vertical Tree Menu
Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Save An Icon As Gif
Menu Template:
HTML Menu Bar |  |  |  |  |
Css Submenu With Javascript
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Css Submenu With Javascript Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

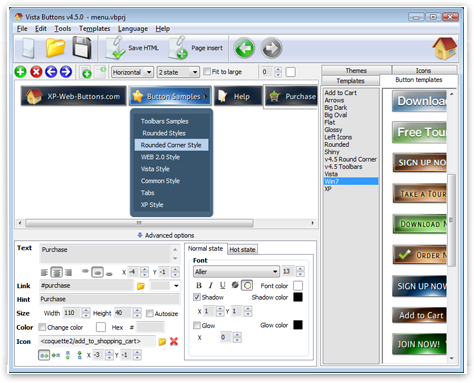
How to Use Javascript Menu Builder Menu Generator
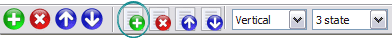
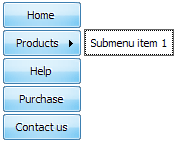
- To create submenus you should choose the button at first. Let's add 6 subitems for the "Products" button for example. To add submenus you should click "Add submenu" button situated on the button builder Toolbar once.

You'll see that the "Products" button has 1 subitem now.
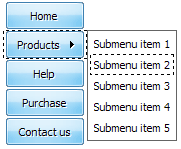
To add more subitems click "Add item" button on the Tollbar. The "Products" button has 5 subitems now.
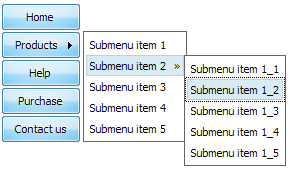
To add the next level of subitems click "Add submenu" button once and then click "Add item" button.

- Submenus drop down over all the objects of the page (select, flash, object, embed). You don't have to know HTML, JavaScript, CSS or any other coding languages. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- ".. However now I'm just wanting to edit the webpage menu itself." Html Forms Drop Down
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."